Extensão Prática para Testes de QA no Chrome
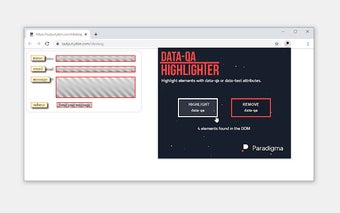
A extensão data-qa Highlighter, disponível gratuitamente para Google Chrome, é uma ferramenta útil para profissionais de QA e testes. Com ela, é possível visualizar facilmente os atributos data-qa, data-test, data-testid e data-cy dos elementos HTML diretamente na tela. Isso facilita a identificação e verificação dos elementos durante os testes, especialmente quando utilizados em conjunto com ferramentas de testes unitários como Jest ou testes end-to-end como Cypress e Selenium.
A funcionalidade é bastante simples: ao clicar no botão "HIGHLIGHT data-qa", os atributos são destacados na tela, permitindo uma revisão rápida. Para remover os destaques, basta clicar no botão "REMOVE data-qa". Além disso, a extensão permite a busca manual por qualquer atributo HTML presente na página, exibindo também a contagem de elementos encontrados no DOM. Caso nenhum elemento seja encontrado, um link para uma página de demonstração é disponibilizado.